Stripe
The Stripe integration is designed to be as lightweight as possible, accommodating one-off payment and subscriptions.
info
You must select the Payment (Stripe) module during the project creation

Activation
- Sign up with Stripe.
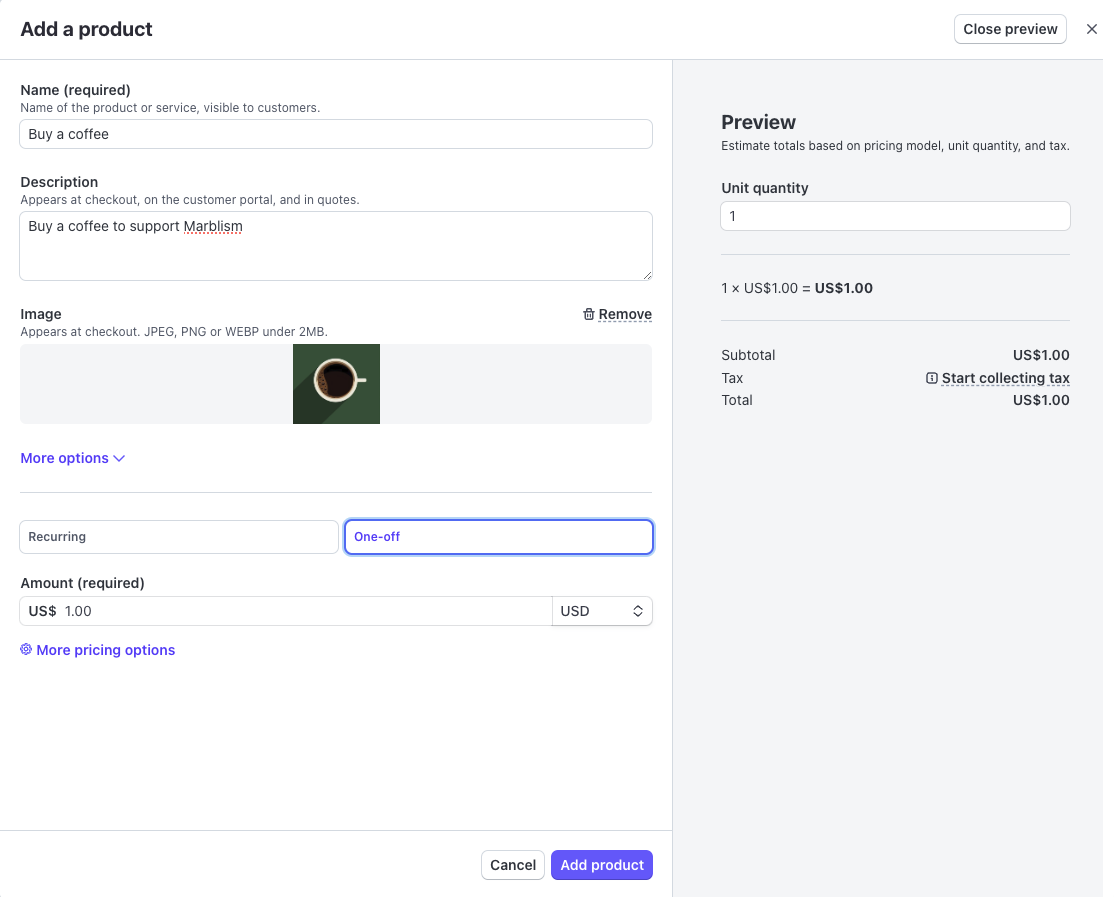
- Create a Product.
- Select
recurringfor subscriptions
- Select
- Head to the developers section.
- Uncover the secret key.
- Add your environment variables to your
.envfile:
SERVER_PAYMENT_STRIPE_SECRET_KEY=

User flow
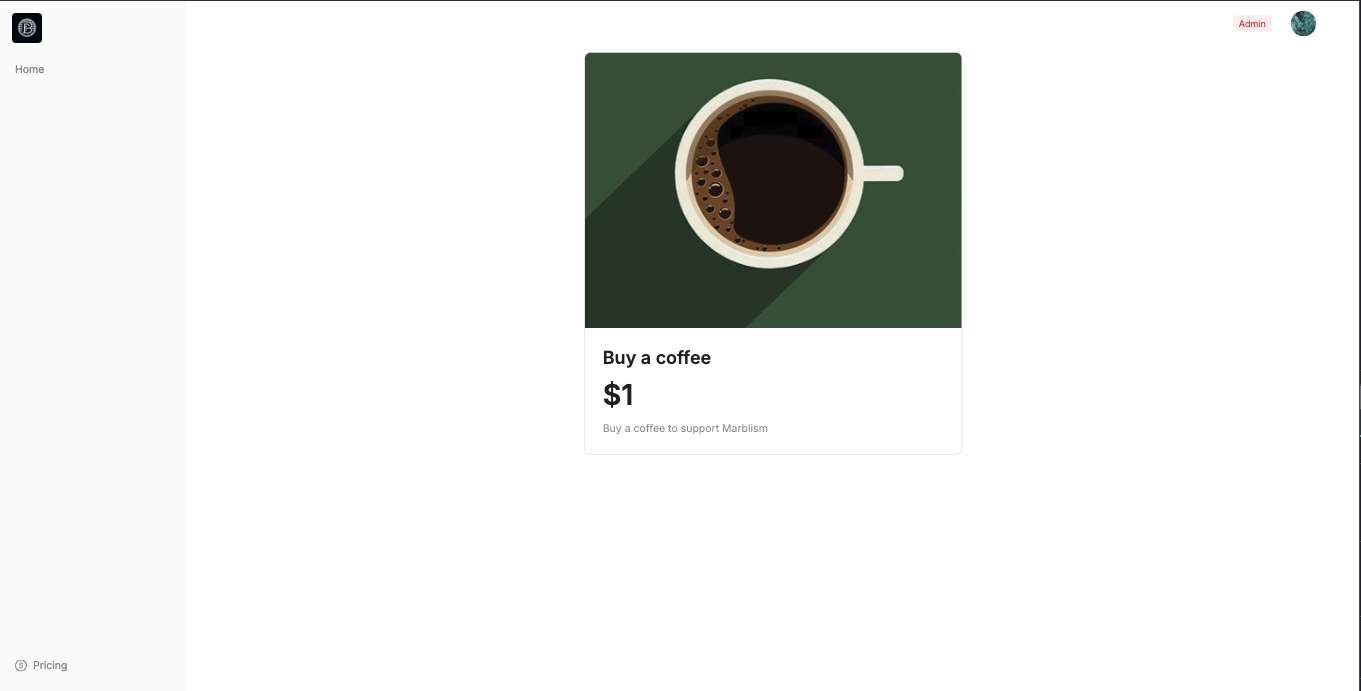
/pricing

A pricing page is already available
- Fetch and display all your Stripe products
- Redirect the user to Stripe when clicking on a product
- Display a tag
activewhen a subscription is active
Custom Webhook
Everything is dynamic by default, but you can also execute custom logic on user payments
- Sign in with Stripe.
- Set up a webhook listener.
- For the URL, use your base url followed by
/api/billing/webhook/stripe. - Choose
checkout.session.completedas the event to monitor. - Head to the developers section.
- Uncover the webhook secret.
- Add your environment variables to the your
.envfile:
SERVER_PAYMENT_STRIPE_WEBHOOK_SECRET=
- Edit the
app/plugins/payment/server/payment.routes.tsxfile - Look for the comment
// Add your custom logic here - Add your logic