Workspace
The Workspace is your ultimate development platform that lets you view and iterate with AI on your app.
Before prompting we recommend you get comfortable with your codebase.
AI Developer
The left side of the workspace is for your chat with AI. Check out the prompt best practices to make sure you prompt correctly.
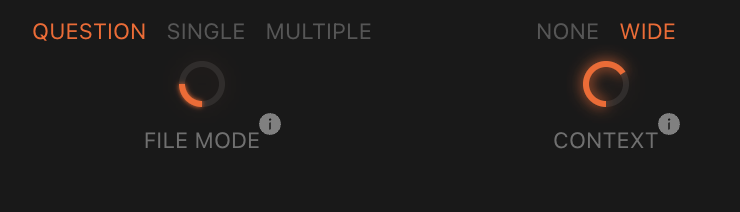
There are two toggles you can play with to adjust the AI:

File Mode
Question is like ChatGPT where you can ask stuff, it has the entire knowledge and context of your app.
Single will only code on the open page or open file on the code editor. Use it when the change you want to make will not involved creating, updating files or installing libraries.
Multiple lets the AI plan and update across multiple files and install libraries.
Context
None is much faster and will not query the codebase, use it when the file alone is enough.
Wide is ideal for tasks needing an understanding of other files, or your data model.
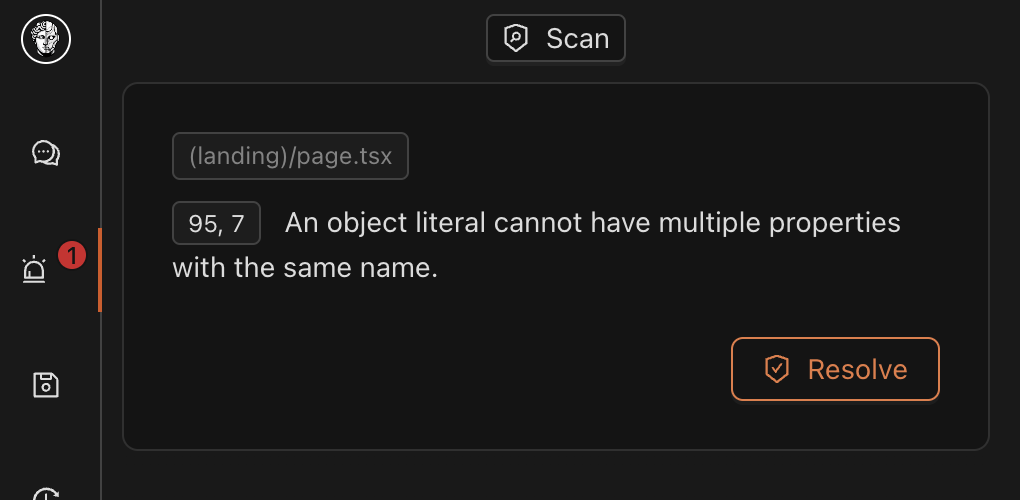
Fix errors
When you face errors, you can run checks and let the AI fixes them for you.

Tab Preview
View and test your app.
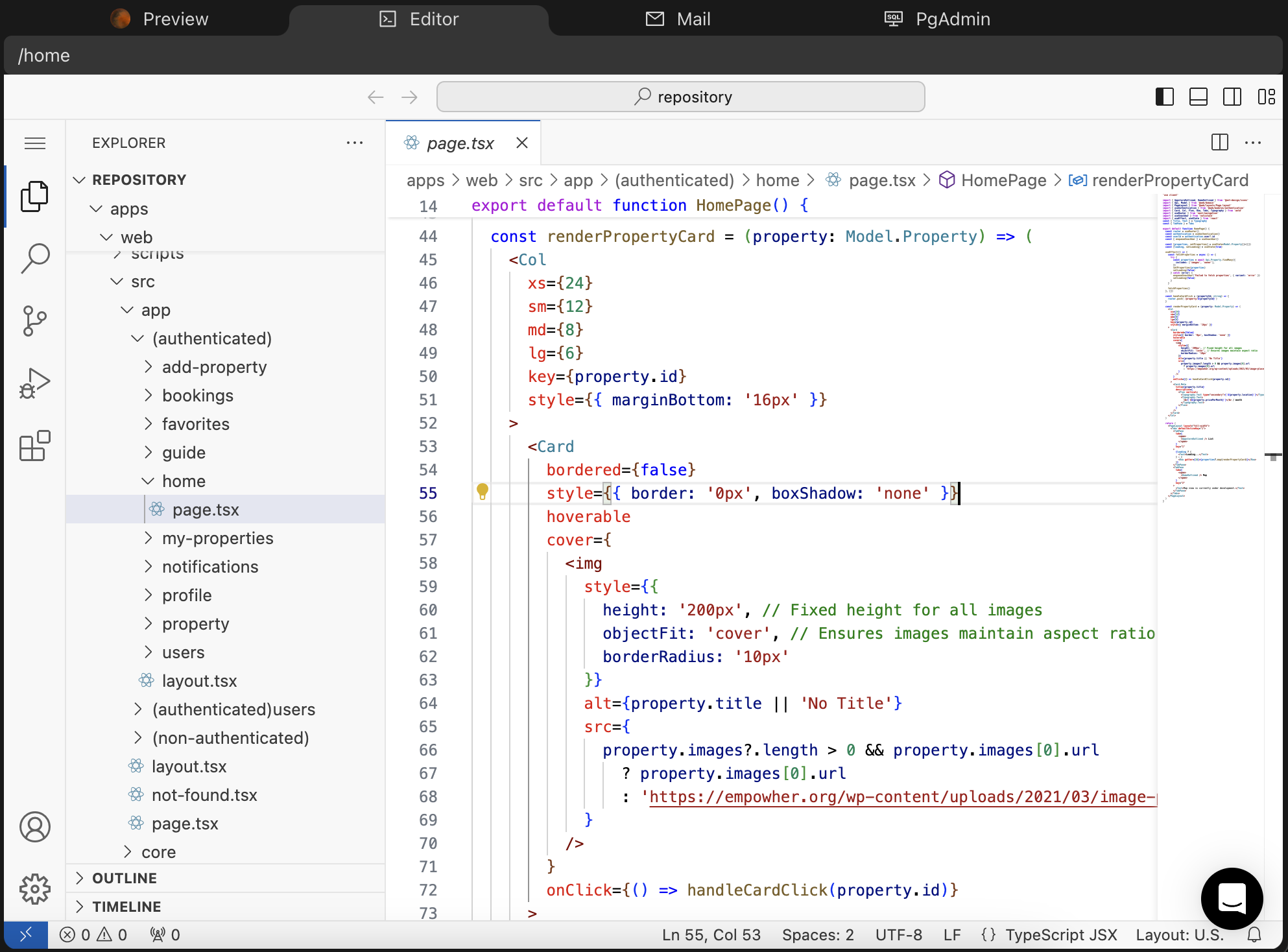
Tab Editor
View your codebase in VSCode. Your codebase is always sync to the changes of Michelangelo and you can also update the code yourself, which will be reflected instantly in your preview.
Click on the git icon ![]() to see Michelangelo's changes.
to see Michelangelo's changes.

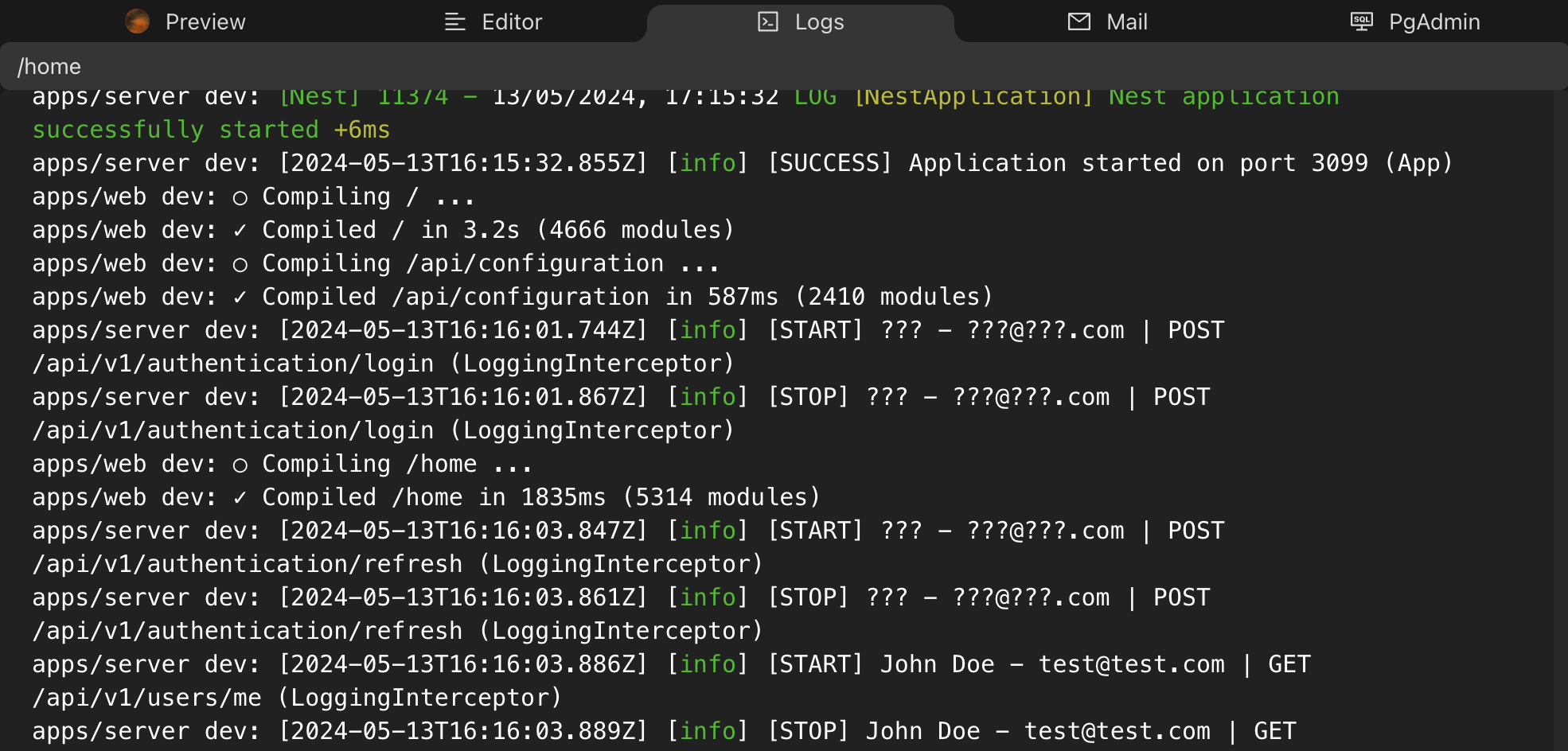
Tab Logs
Logs from your app will appear here. Useful if you have an error in your backend and you want to investigate the logs for example.

Tab Mail
Mail sent from your application is simulated and will appear on this local SMTP server.

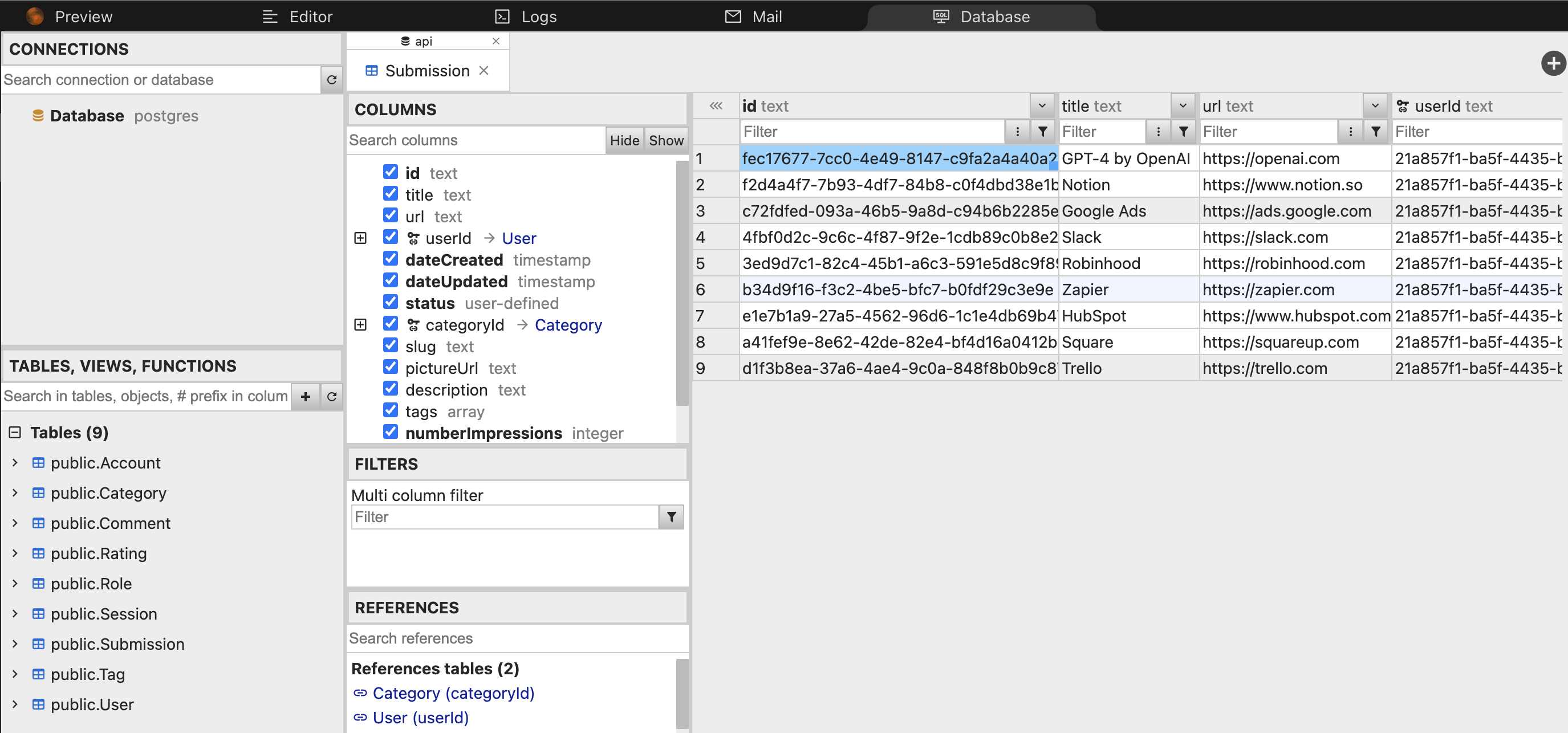
Tab Database
Access the development database.

Fine Tuning
You can add markdown documentation in your /documentation folder. This folder is loaded during the "scanning codebase" process and can affect how the AI behaves on the project.
For example, you can create a file documentation/coding-style.md with the following content:
# Coding Style
When writing CSS, prefer using Tailwind classes over pure React CSS style={{ ... }}.
This will instruct the AI to use Tailwind classes in its generated code.
Tips
Focus on one change at a time and keep requests simple.
Always describe what triggers the problem.
Each request you make is treated independently, recognizing only:
- The API functions and models from your data model
It doesn't know about:
- Other pages of your app
- Past requests you've made
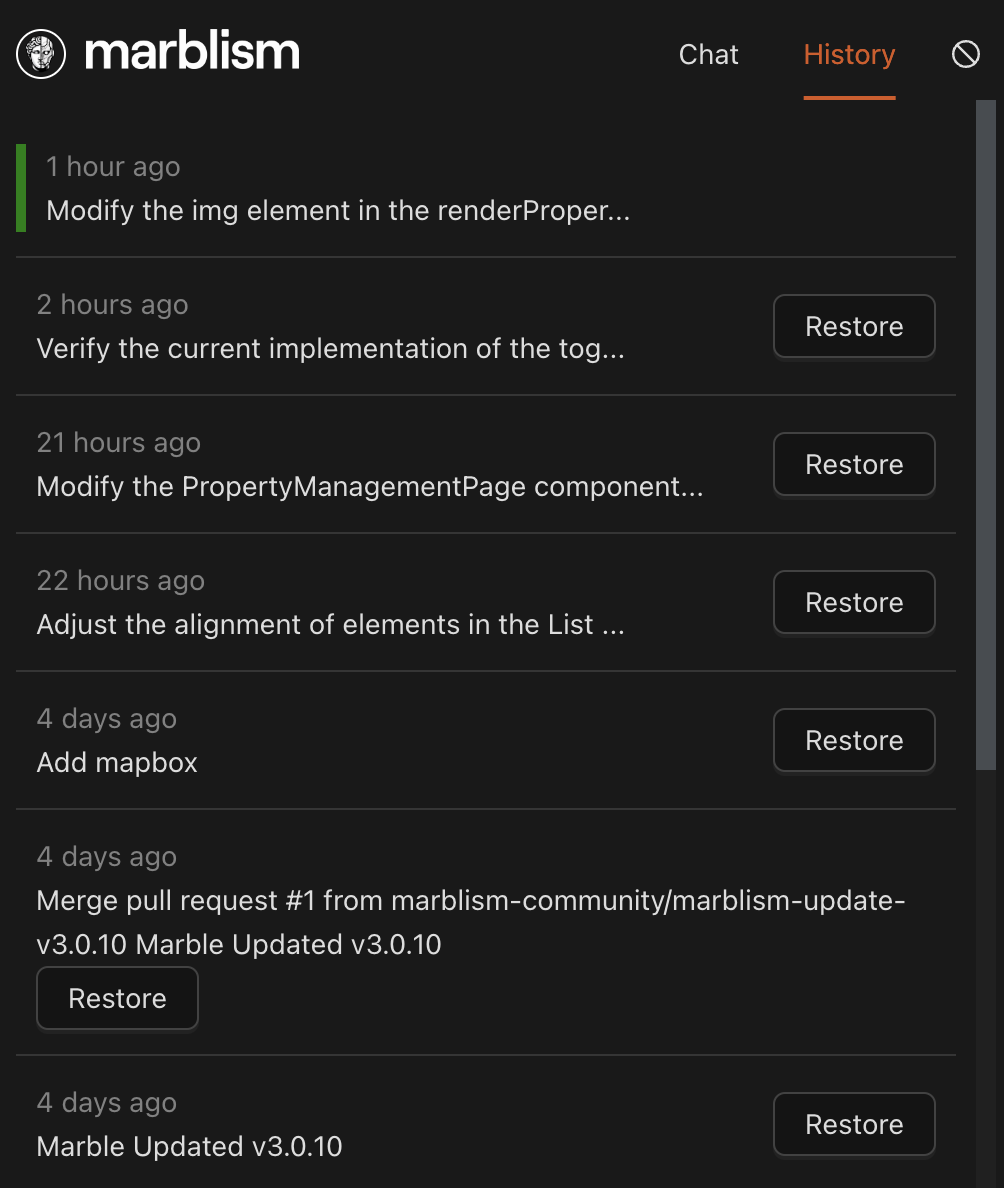
History
You can check out the history of accepted changes and revert to any previous state.
Rolling back saves a backup branch of your current version on GitHub.

Example
Say I'm integrating with Stripe and I want to test the integration on my Workspace session.
- I added this as the webhook endpoint on the Stripe dashboard:
https://workspace-webhooks.marblism.com/america/nmodtj-ysocial/5570c782-a7f2-4466-82ec-f255a5c6c936/api/billing/webhooks/stripe. - This will work for all subsequent workspace sessions I launch for this app.
Performances
Expect a short delay when you visit a page for the first time, as your app runs in a development environment.
This initial loading time will vanish once your application is deployed with our Hosting service.