Mobile PWA
The PWA plugin adds mobile-first capabilities to the Next.js app, enabling an installable experience with push notifications for real-time updates.
You must select the Mobile PWA module during the project creation
Activation
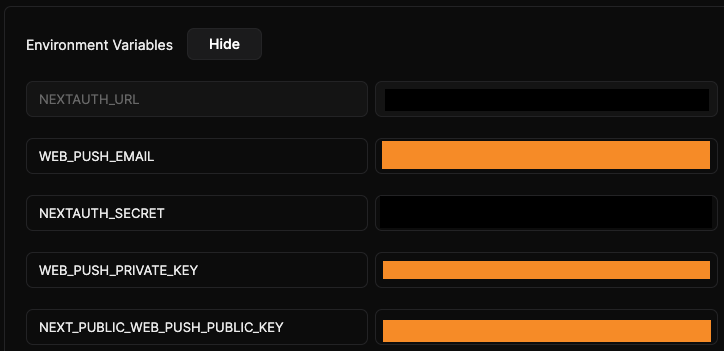
The plugin is activated when the following environment variables are set:
VITE_WEB_PUSH_PUBLIC_KEY=your-public-key
WEB_PUSH_PRIVATE_KEY=your-private-key
These variables are pre-configured in your hosting secrets, so no further action is needed for production environments.

To activate it in your workspace:
- Open your workspace and navigate to the
Editortab - Create a
.envfile if it doesn’t already exist. - Copy the above variables from your hosting secrets into the
.envfile. - Restart your app using the options in the
Previewtab, located in the topbar.
User Flow
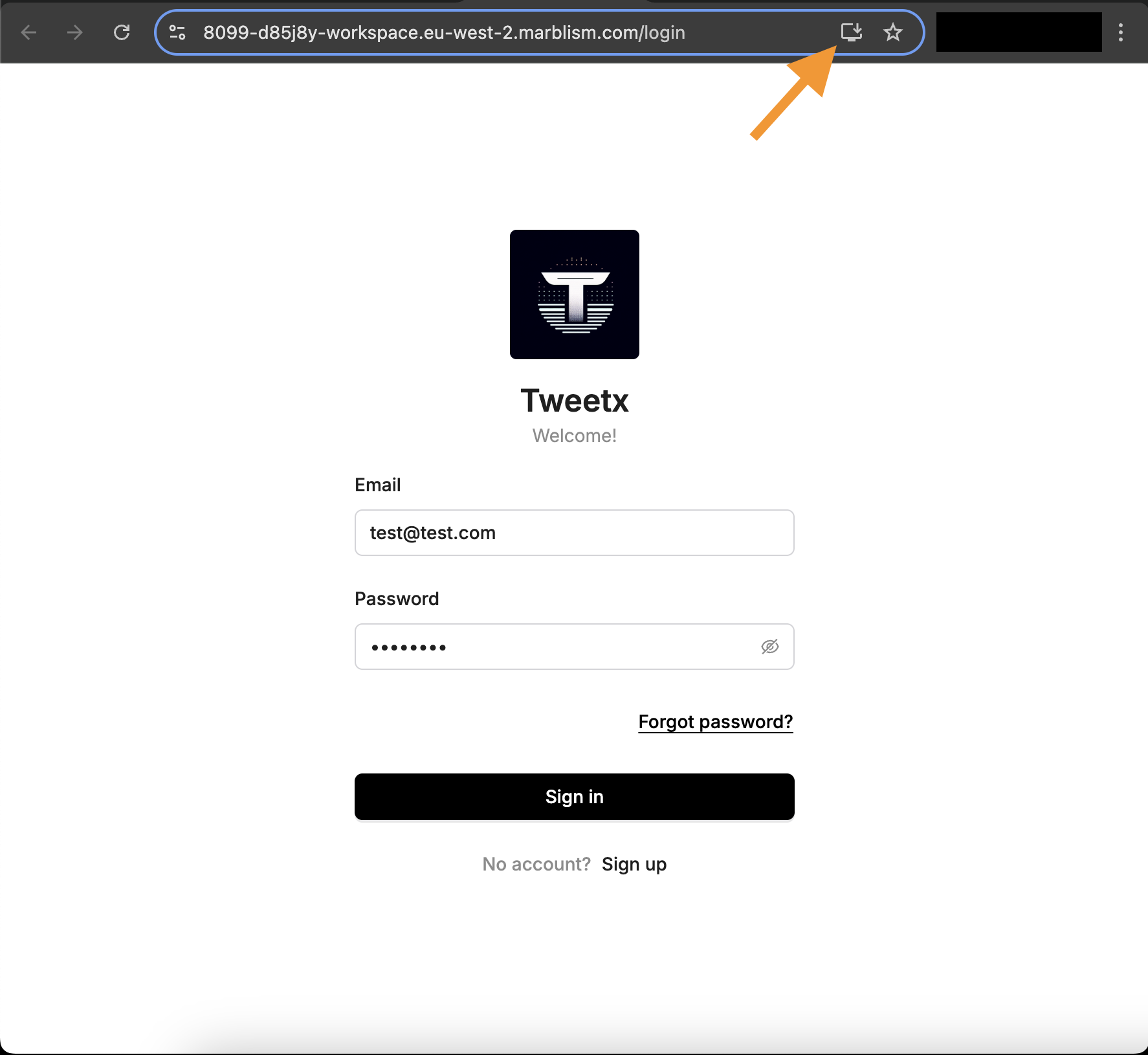
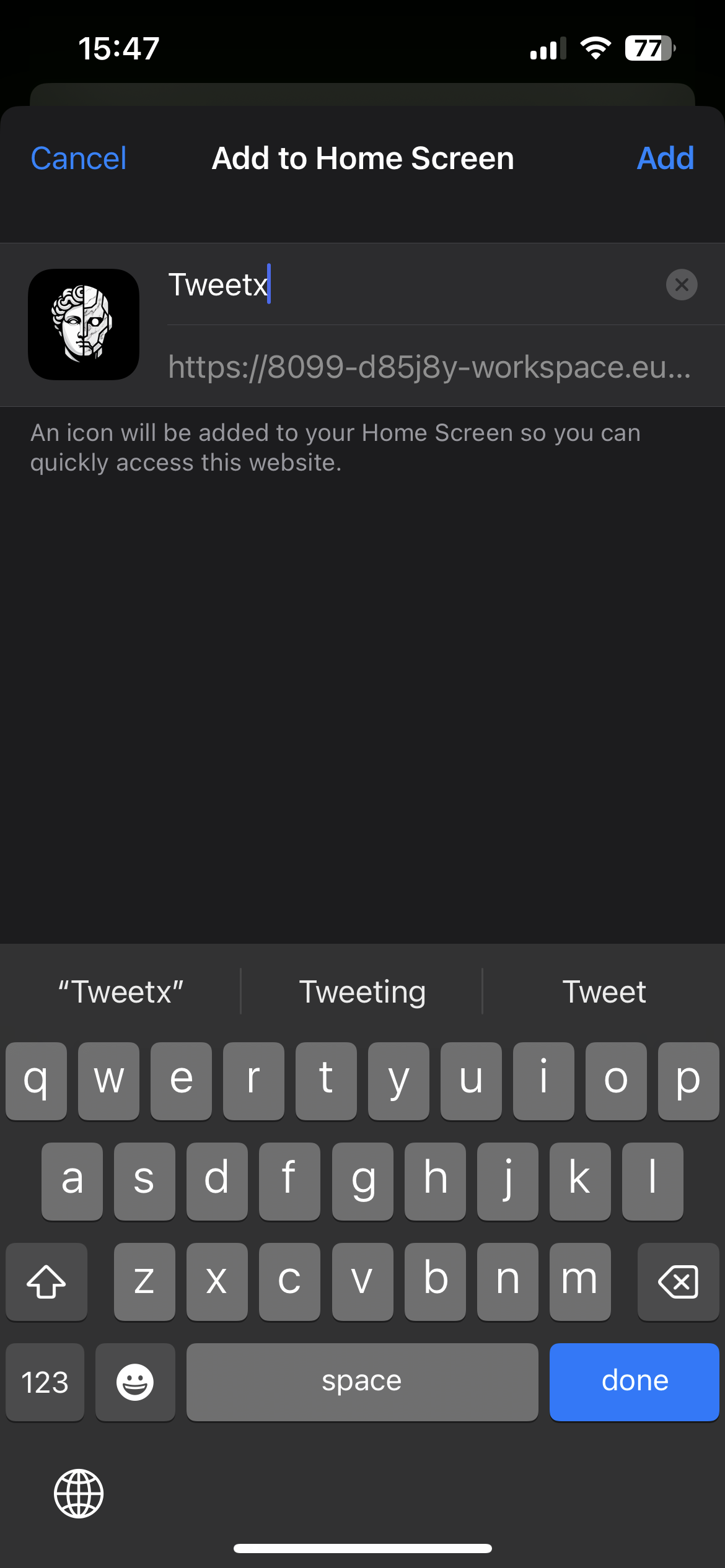
An install icon is now visible on both mobile and desktop devices, allowing users to quickly install the PWA.


Once installed, the app provides a notification settings section where users can enable push notifications.


Sending Notifications
The PwaSubscription model stores the Subscription object, which represents a user's device.
The plugin automatically handles storing this information when the user grants push notification permissions in the app through the PwaClient.Toggle component.
import { PwaClient } from '@/plugins/pwa/client'
export default function ProfilePage() {
...
return <>
...
<PwaClient.Toggle />
...
</>
}
Then you can use Api functions in the frontend
import { Api } from '@/core/trpc'
const { mutateAsync: sendNotification } = Api.pwa.sendNotification.useMutation()
sendNotification({
message: 'Your message',
title: 'Your title',
userIds: [], // if empty, will notify all users
})
A library is available in the server
import { PwaServer } from '@/plugins/pwa/server'
const pwaSubscriptions = await ctx.database.pwaSubscription.findMany()
const subscriptions = pwaSubscriptions.map(item => JSON.parse(item.content)) // The actual PushSubscription is stringified and stored in the PwaSubscription.content property
await PwaServer.service.sendNotifications({
title: 'Your title',
message: 'Your message',
subscriptions,
})
Vapid Keys
You can generate or update your secret keys anytime by running the command npx web-push generate-vapid-keys in your workspace.