Architecture
When you generate an app on Marblism, your entire back-end is already fully functional and customised to your project data model. We create all the endpoints and services you need.
Let's walk you through the main concept and how to get comfortable with your back-end.
File structure
/src
/core → database migration, CORS, cookie
/helpers → generic utilities
/libraries → external libraries like stripe, google auth, etc..
/modules → endpoints/business logic divided by module
Environment Variables
| Key | Default | Description |
|---|---|---|
| NODE_ENV | development | Environment |
| SERVER_PORT | 3099 | Server port |
| SERVER_DATABASE_URL | Database url | |
| SERVER_AUTHENTICATION_SECRET | Server secret | |
| SERVER_CLIENT_BASE_URL | Client url |
Modules

You will spend most of your time working in the modules folder. That's where you have all your endpoints, the queries to the database and the business logic.
A module usually represents a database entity. But sometimes, you might make a module for a service that's not tied to any entity, like handling Stripe webhooks.
Let's open the 'tweet' module that Marblism generated for our twitter-like app:
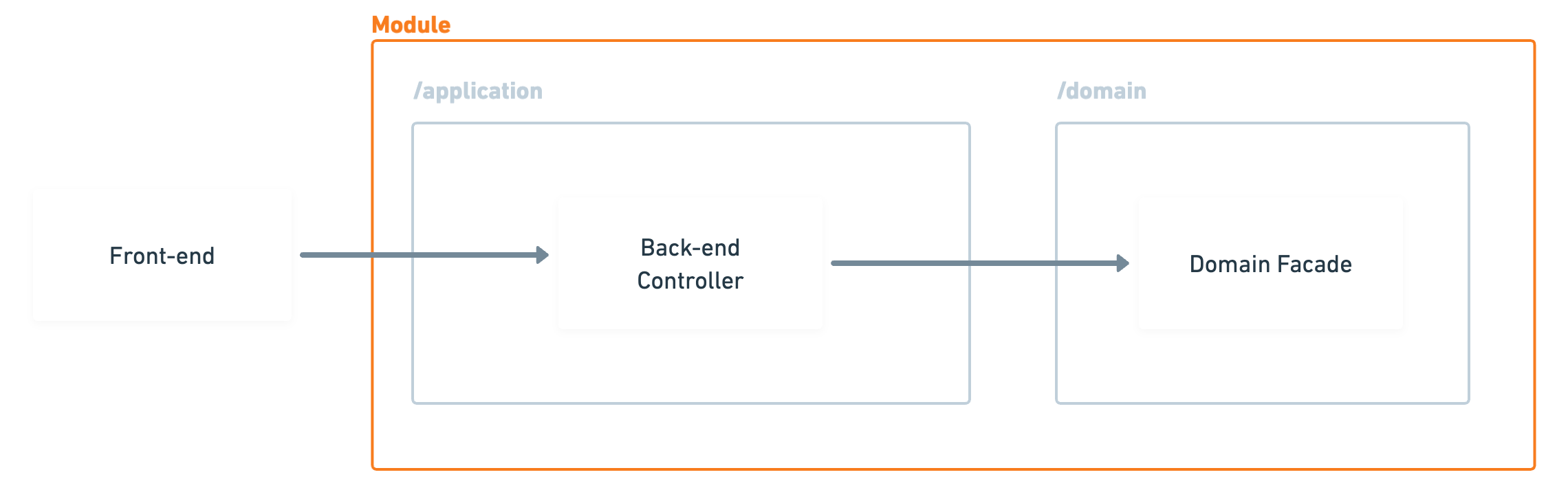
/modules
/tweet
/application
tweet.controller.ts → your endpoints and business logic, call the domain facade
tweet.dto.ts → add validation on incoming requests body
/domain
tweet.domain.facade.ts → all your queries to the database
tweet.model.ts → data model definition