Workspace
The Workspace is your ultimate development platform that lets view and iterate on your app.
The session integrates a chat with Michelangelo, an AI developer, that makes any changes on the fly.

How does it work
Start a session from your project overview.

Michelangelo Chat
The left side of the workspace is dedicated to your chat with Michelangelo.
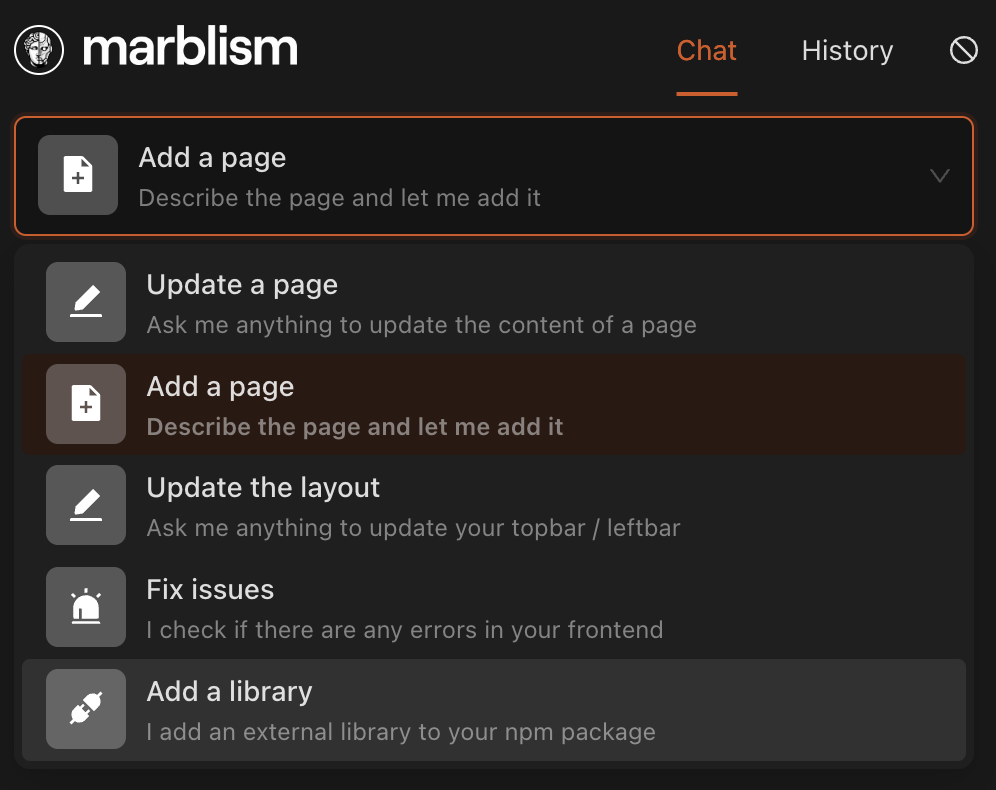
Select the type of request you want to ask and follow the flow.

It's key to select the right flow depending on what you want to do:
Update a page
It will update the page you're seeing (not the top bar or left nav bar). You can upload a picture (for example a figma screenshot) of what you want the page to look like, do not include a top bar or left bar in your picture as it will try to replicate it inside your page.
Add a page
To build a new page in your app
Update the layout
If you want to update the top or left bar that is present in all your app
Fix issues
If you have an error on your app
Edit the design system
Upload a picture of your figma or a website for the AI to replicate the color and the design system (border-radius etc..) across your app.
Add a library
Add an external npm package to your front-end, for example if you want to see a map. Once installed, the
Update a page flow will have the knowledge about your new library.
Update backend
Edit your backend, add endpoints, edit your data models.
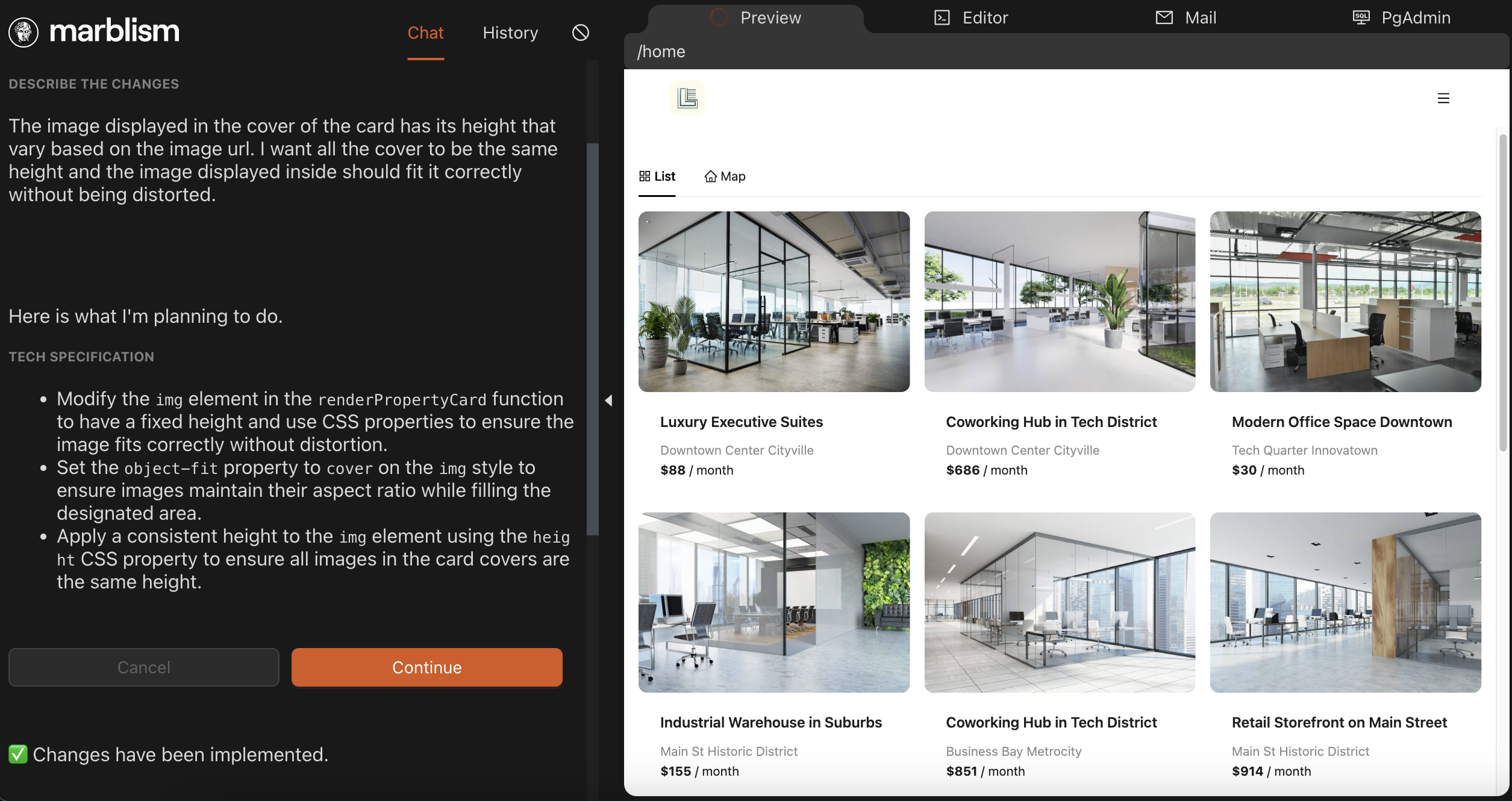
Tab Preview
View and test your app.
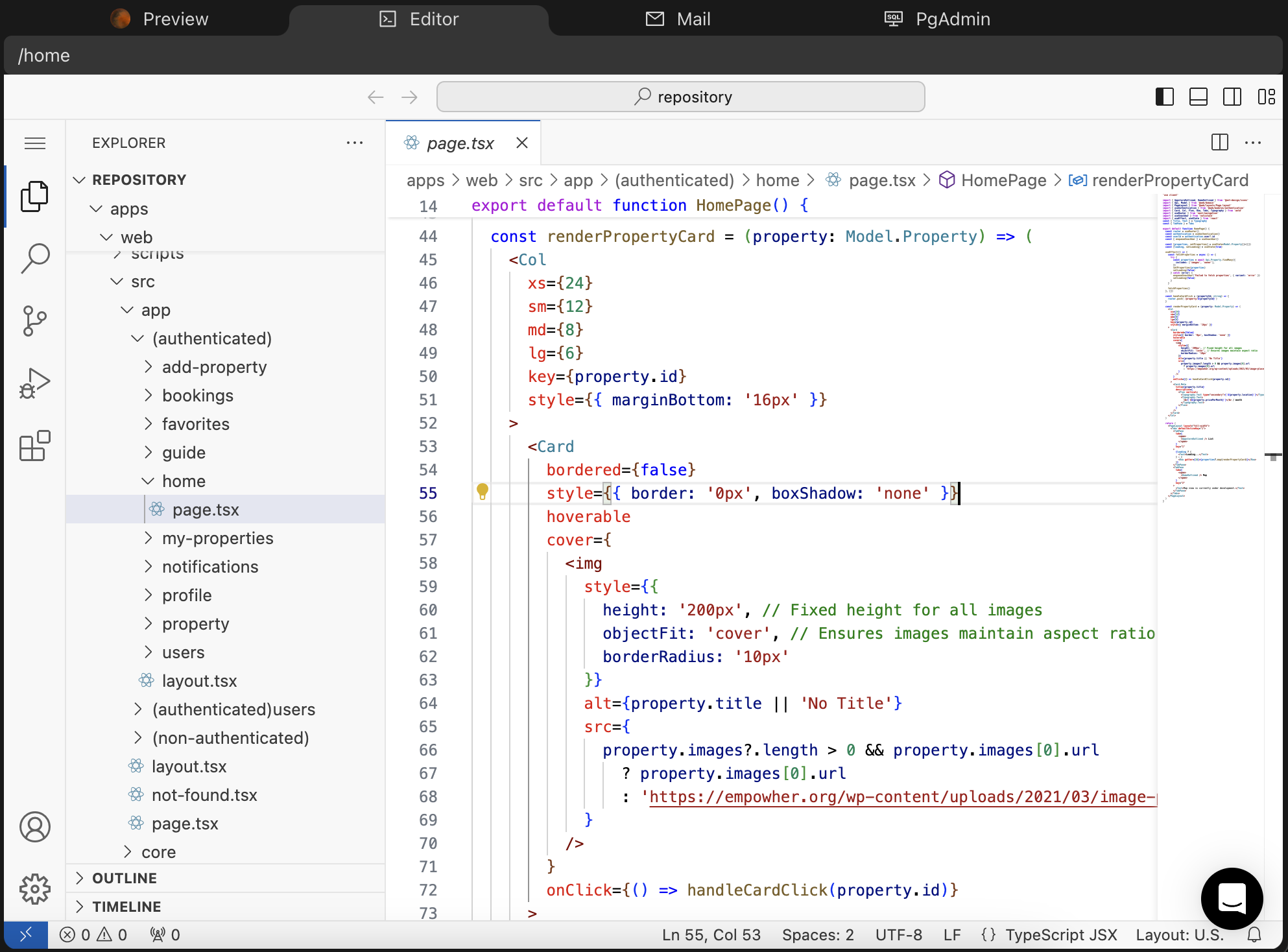
Tab Editor
View your codebase in VSCode. Your codebase is always sync to the changes of Michelangelo and you can also update the code yourself, which will be reflected instantly in your preview.
Click on the git icon ![]() to see Michelangelo's changes.
to see Michelangelo's changes.

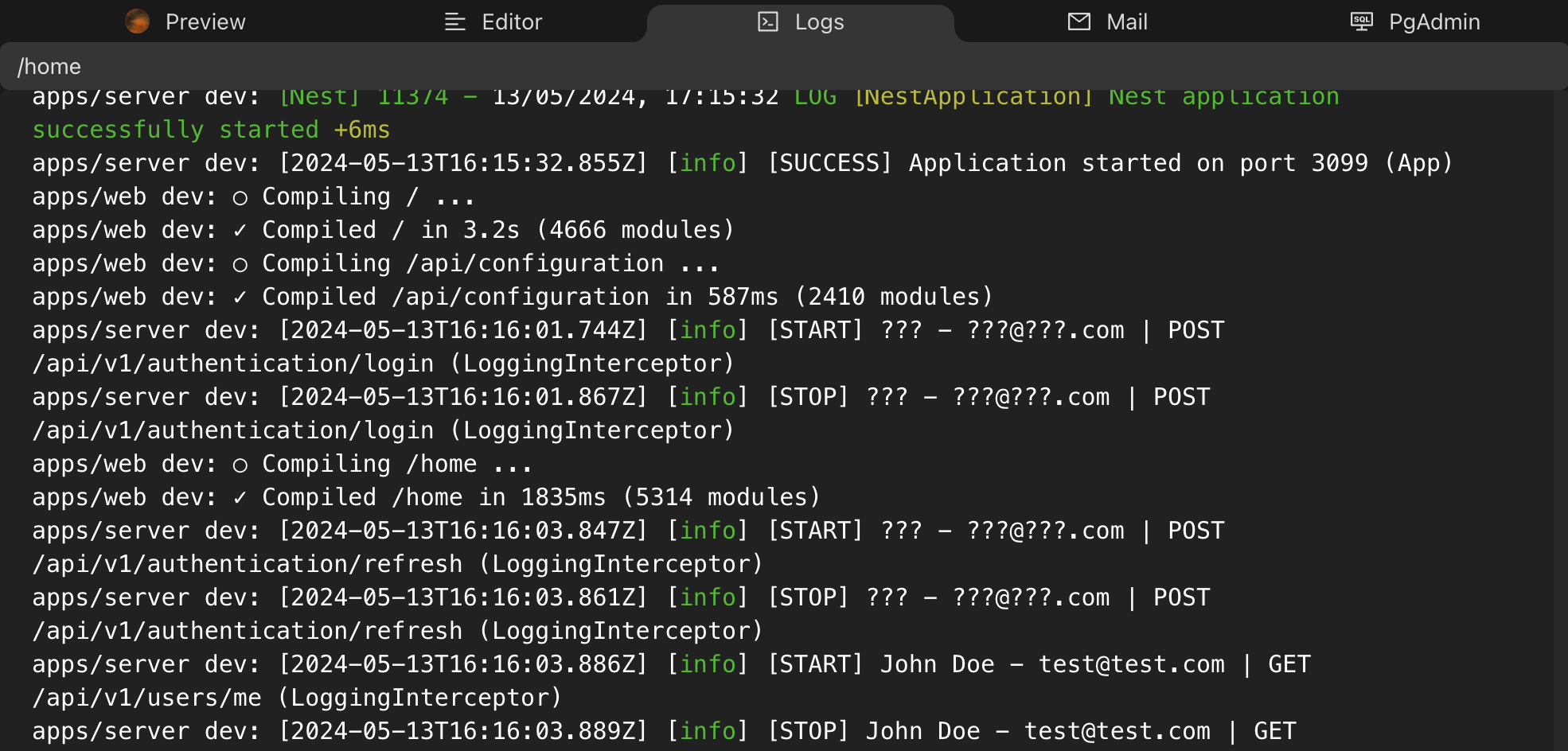
Tab Logs
Logs from your app will appear here. Useful if you have an error in your backend and you want to investigate the logs for example.

Tab Mail
Mail sent from your application is simulated and will appear on this local SMTP server.

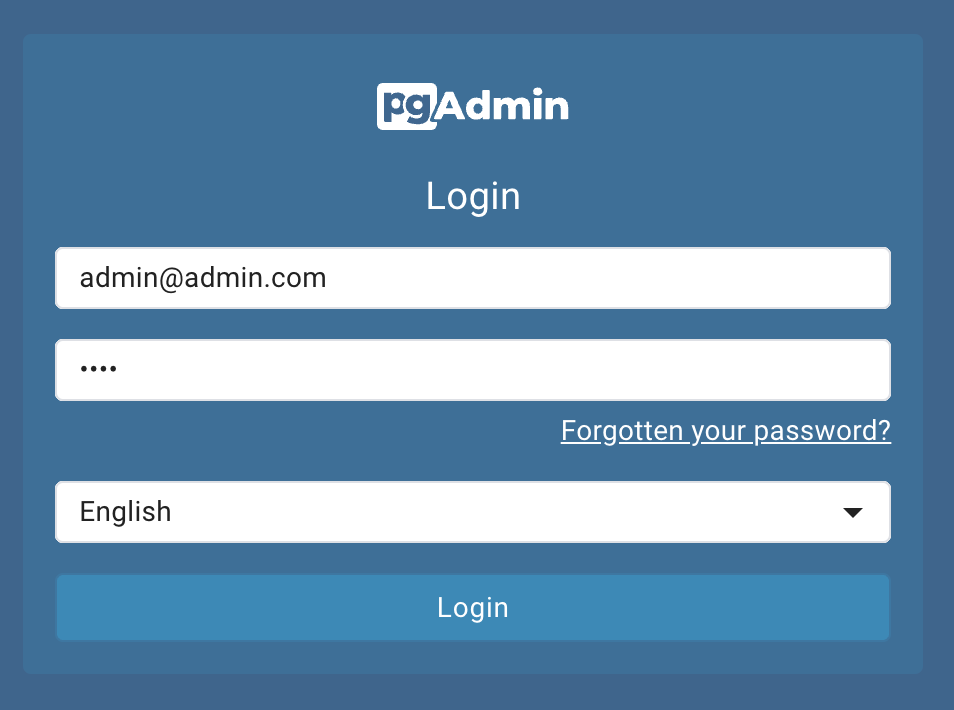
Tab PgAdmin
Access your PostgreSQL database.
Login details:
| Key | Value |
|---|---|
| admin@admin.com | |
| Password | root |

Then, Click right on Servers -> Register > Server
Register a server with the following credentials
| Key | Value |
|---|---|
| General > name | marblism |
| Connection > Host name/address | database |
| Connection > Port | 5432 |
| Connection > Username | root |
| Connection > Password | root |
Tips
Focus on one change at a time and keep requests simple.
Always describe what triggers the problem.
Each request you make is treated independently, recognizing only:
- The API functions and models from your data model
It doesn't know about:
- Other pages of your app
- Past requests you've made
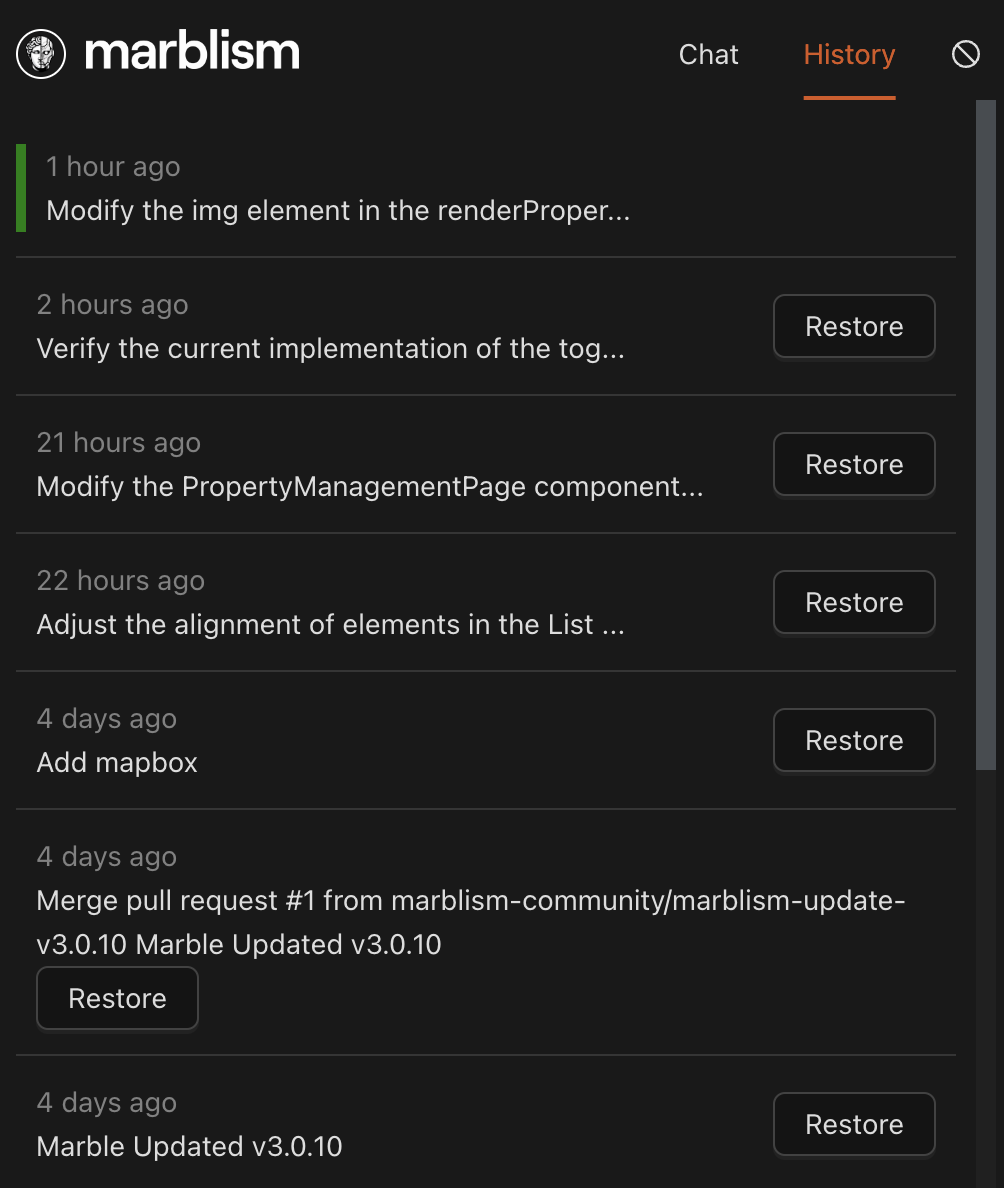
History
You can check out the history of accepted changes and revert to any previous state.
Rolling back saves a backup branch of your current version on GitHub.

Performances
Expect a short delay when you visit a page for the first time, as your app runs in a development environment.
This initial loading time will vanish once your application is deployed with our Hosting service.