Mobile PWA
The PWA plugin adds mobile-first capabilities to the Next.js app, enabling an installable experience with push notifications for real-time updates.
You must select the Mobile PWA module during the project creation
Activation
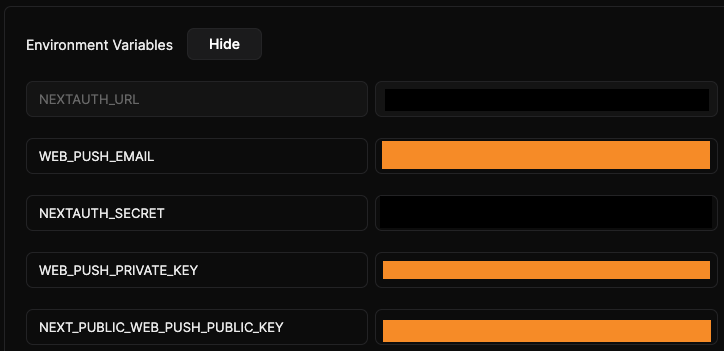
The plugin is activated when the following environment variables are set:
WEB_PUSH_EMAIL=your-email
NEXT_PUBLIC_WEB_PUSH_PUBLIC_KEY=your-public-key
WEB_PUSH_PRIVATE_KEY=your-private-key
These variables are pre-configured in your hosting secrets, so no further action is needed for production environments.

To activate it in your workspace:
- Open your workspace and navigate to the
Editortab - Create a
.envfile if it doesn’t already exist. - Copy the above variables from your hosting secrets into the
.envfile. - Restart your app using the options in the
Previewtab, located in the topbar.
User Flow
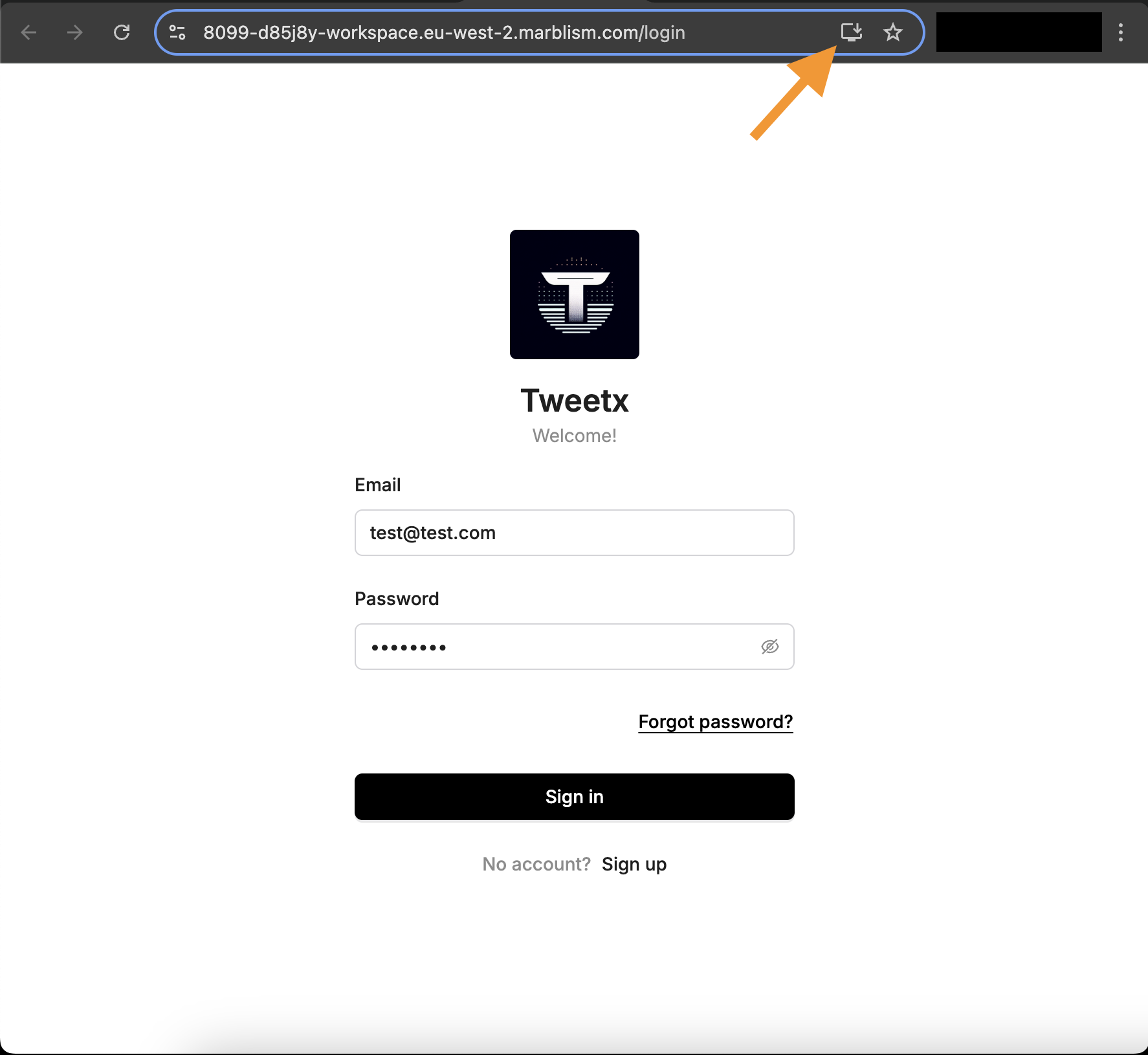
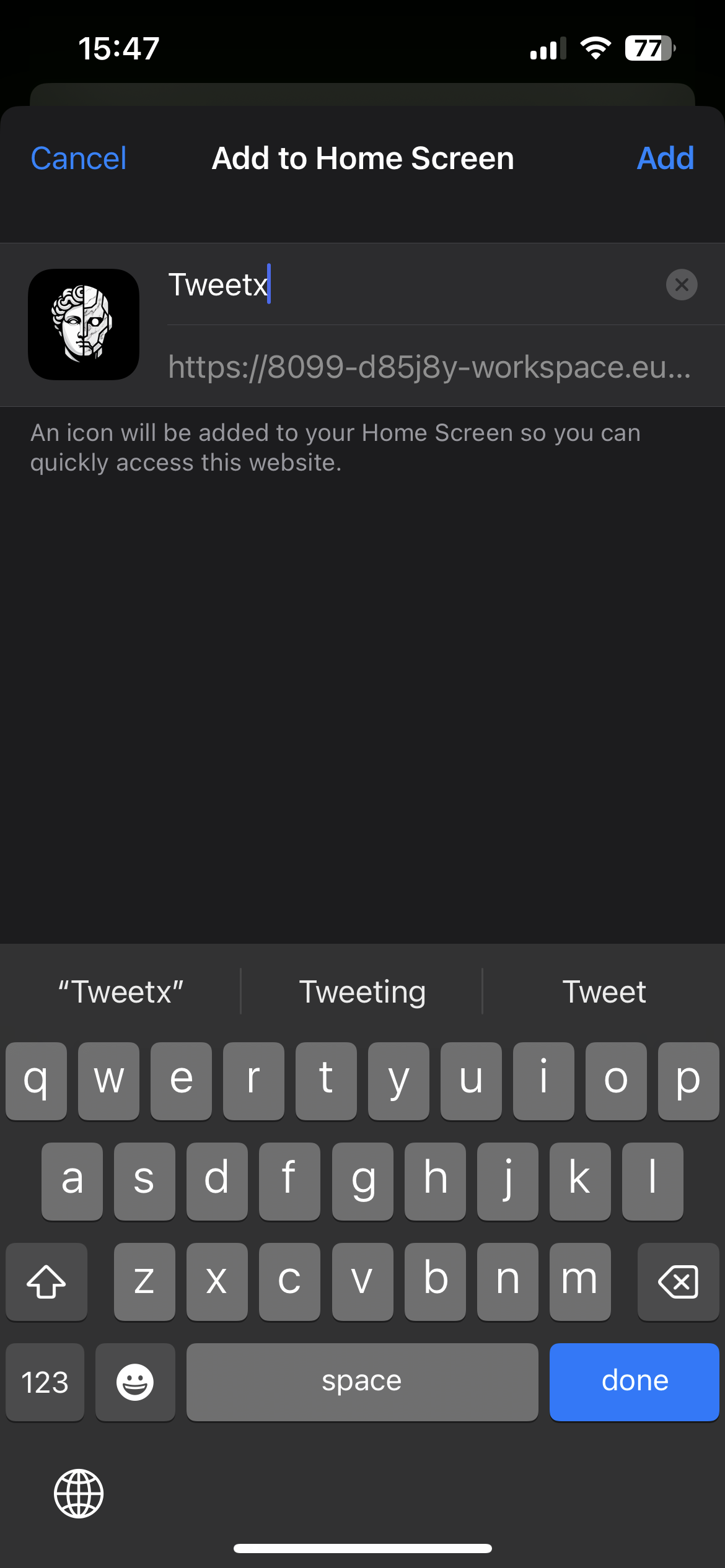
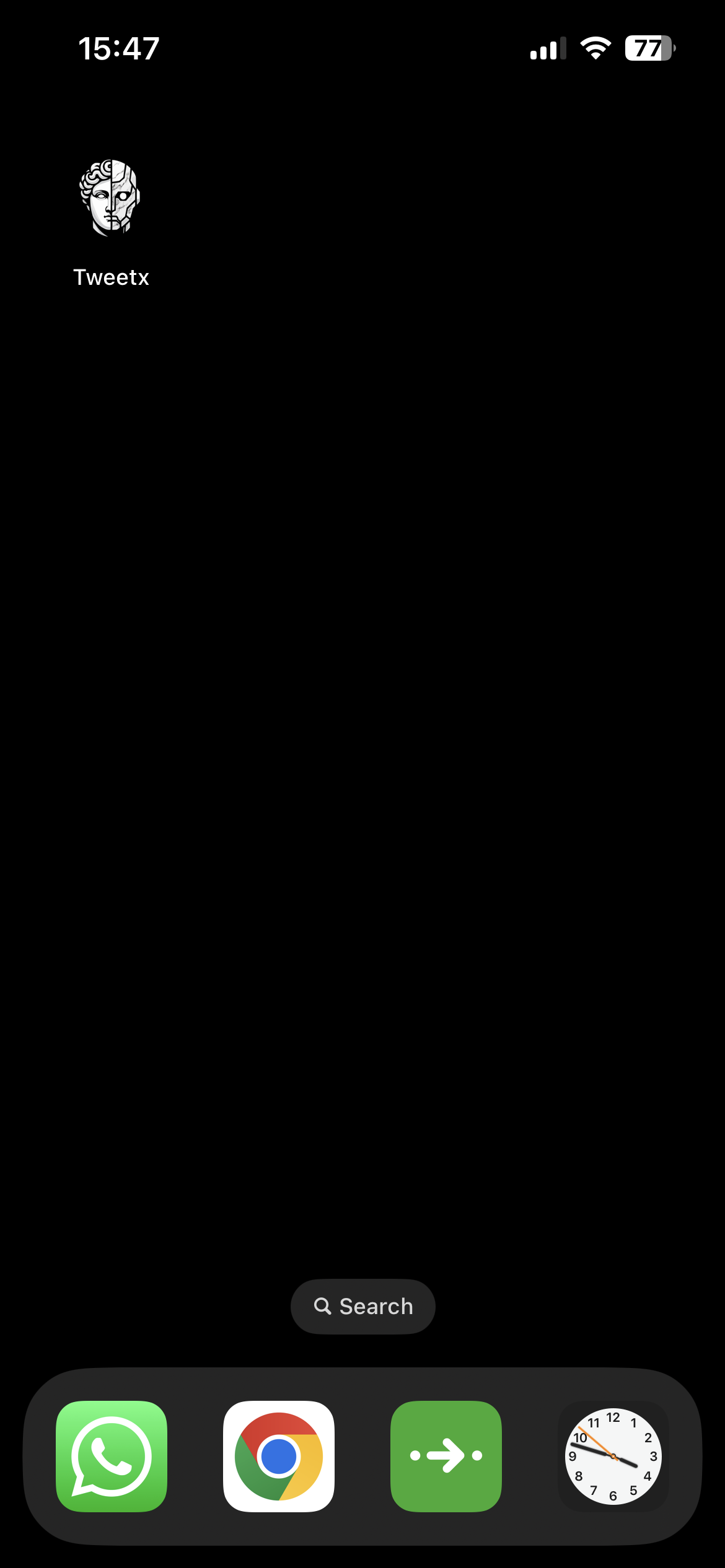
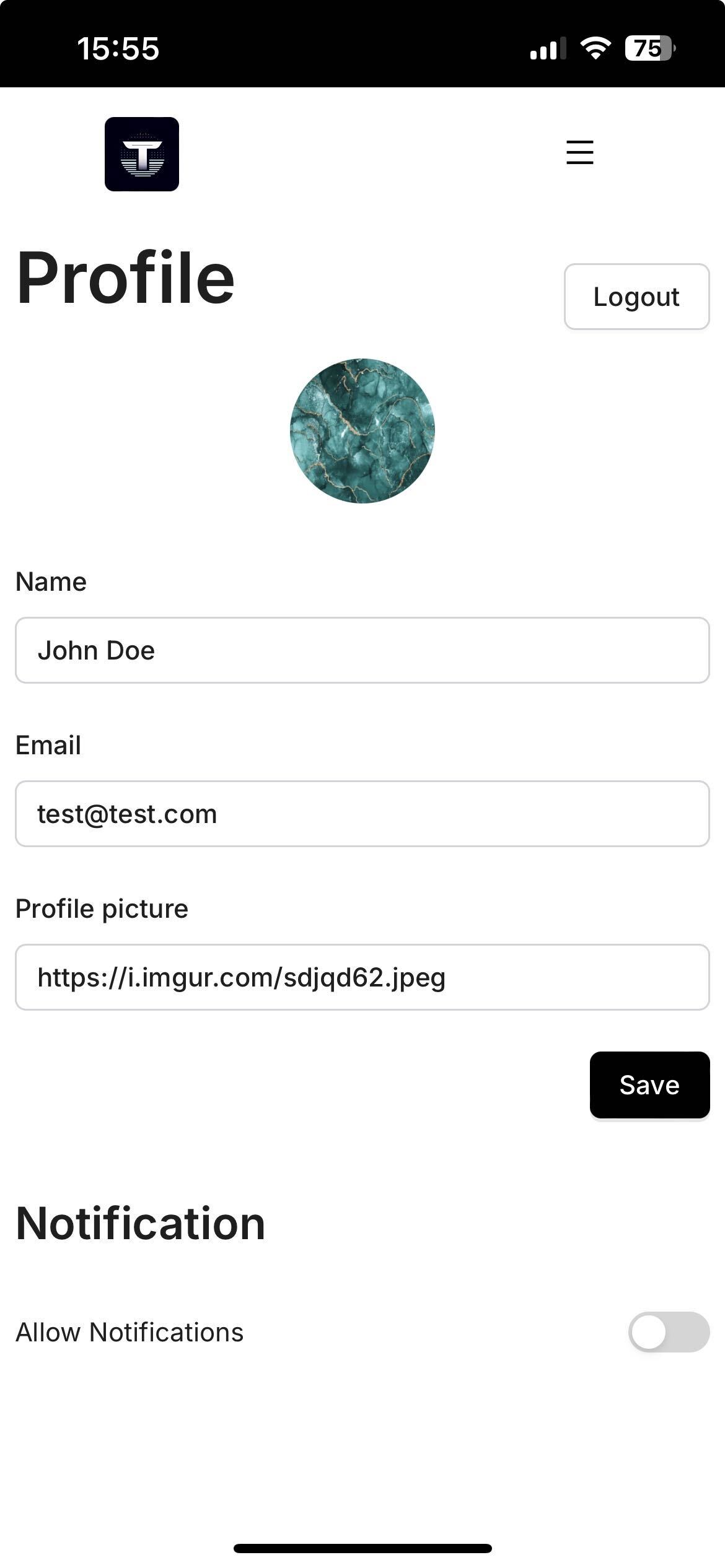
An install icon is now visible on both mobile and desktop devices, allowing users to quickly install the PWA.


Once installed, the app provides a notification settings section where users can enable push notifications.


Sending Notifications
The PushNotification model stores the Subscription object, which represents a user's device. The plugin automatically handles storing this information when the user grants push notification permissions in the app.
A hook is available in the frontend
import { usePushNotification } from '@/core/hooks/pushNotification'
const notification = usePushNotification()
notification.notifyAll({
title: 'Your title',
message: 'Your message',
url: '/home',
})
notification.notifyUser({
title: 'Your title',
message: 'Your message',
url: '/home',
userId: '...',
})
A library is available in the server
import { PushNotificationService } from '@/server/libraries/pushNotification'
const pushNotifications = await ctx.database.pushNotification.findMany()
await PushNotificationService.sendMany({
title: 'Your title',
message: 'Your message',
url: '/home',
pushNotifications,
})
Vapid Keys
You can generate or update your secret keys anytime by running the command npx web-push generate-vapid-keys in your workspace.