Emails
Marblism integrates an email library that can work different providers. We already integrated Mailjet - they have a free plan up to 6,000 emails/month.
Setup Mailjet
-
Sign-up to Mailjet (it's free)
-
Add your api and secret key to the API .env
EMAIL_MAILJET_API_KEY=
EMAIL_MAILJET_SECRET_KEY=
- Put your email in
api/src/libraries/email/internal/email.type.ts
export const EmailSender = {
default: {
email: 'no-reply@marblism.com',
name: 'Marblism',
},
}
Send an email
Simple email
import { EmailService } from '../../../../libraries/email'
await this.emailService.send({
email: '...',
name: '...',
subject: `Reset your password`,
content: '...',
})
Template email
import { EmailService } from '../../../../libraries/email'
const type = this.emailService.Type.AUTHENTICATION_FORGOT_PASSWORD
await this.emailService.send({
type: type,
email: user.email,
name: user.name ?? user.email,
subject: `Reset your password`,
variables: {
url_password_reset: urlResetPassword,
},
})
Create an email template
-
Add your html template in
api/src/libraries/email/internal/templates -
Add your template as a new type in
api/src/libraries/email/internal/email.type.ts
export enum EmailType {
DEFAULT = 'default',
AUTHENTICATION_WELCOME = 'authentication.welcome.password',
AUTHENTICATION_FORGOT_PASSWORD = 'authentication.forgot.password',
AUTHORIZATION_VERIFICATION_CODE = 'authorization.verification.code',
}
- Map it to your html file in
api/src/libraries/email/internal/templates/email.template.service.ts
private mapping: Record<EmailType, string> = {
[EmailType.AUTHORIZATION_VERIFICATION_CODE]:
'authorization-verification-code',
[EmailType.AUTHENTICATION_WELCOME]: 'authorization-verification-code',
[EmailType.AUTHENTICATION_FORGOT_PASSWORD]:
'authentication-forgot-password',
[EmailType.DEFAULT]: 'default',
}
Use variable in your html template like this: The link to reset your password is: <a href="{{url_password_reset}}">{{url_password_reset}}</a>
Add another email provider
You're free to integrate any email provider you want. You just need to add another provider to the email library (api/src/libraries/email/internal/providers). You can duplicate the Mailjet provider to implement your other email provider's API.
Local emails
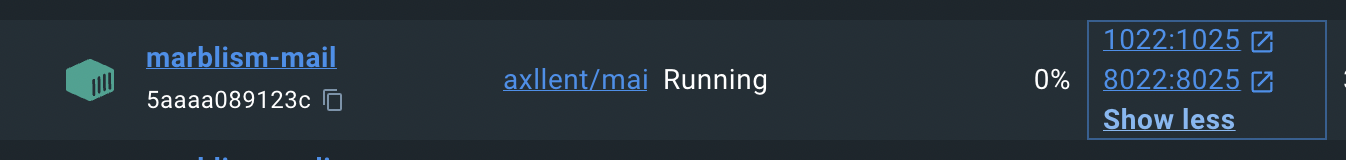
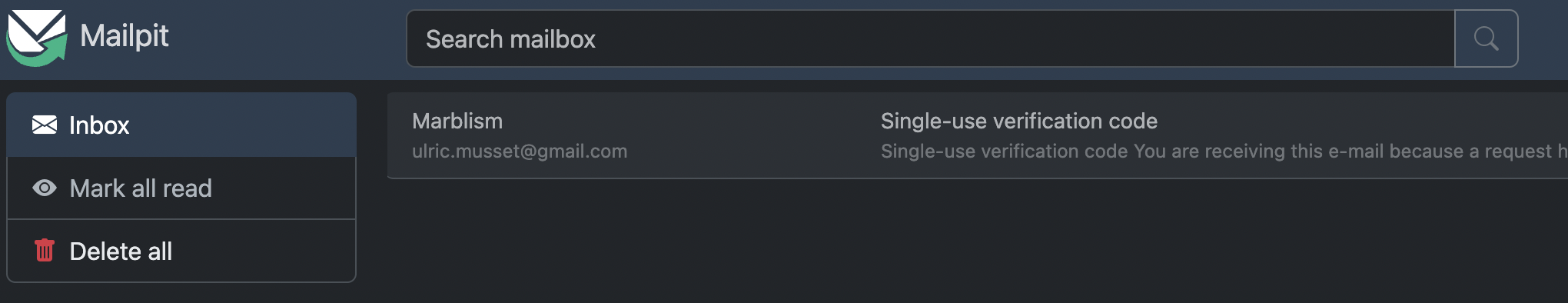
When you set-up your project, it installs Mailpit - a local email server. It makes it more safe to develop locally and send/receive emails on a local inbox.
You will receive every emails that is sent by your app in this local inbox.
You can see the link to access it in your Docker Desktop app.

Then open it in your browser:

Read More
Read more on the official Mailjet documentation