Emails
Marblism integrates an email library that can work with different providers. We already integrated Mailjet - they have a free plan up to 6,000 emails/month.
Setup Mailjet
-
Sign-up to Mailjet (it's free)
-
Add your api and secret key to the API .env
SERVER_EMAIL_MAILJET_API_KEY=
SERVER_EMAIL_MAILJET_SECRET_KEY=
Send an email
From the front-end
const { mutateAsync: sendEmail } = Api.email.send.useMutation()
const handleSendEmail = async () => {
await sendEmail({
email: 'john@example.com',
name: 'John Doe',
subject: 'Welcome!',
content: 'Email content',
})
}
From the back-end
import { EmailServer } from '@/plugins/email/server'
await EmailServer.service.send({
email: 'john.doe@gmail.com',
name: 'John Doe',
subject: 'Welcome',
content: 'Welcome to the platform.',
})
Template email
import { EmailServer } from '@/plugins/email/server'
await this.emailService.send({
type: 'resetPassword',
email: user.email,
name: user.name ?? user.email,
subject: `Reset your password`,
templateKey: 'resetPassword',
variables: {
url_password_reset: urlResetPassword,
},
})
Create an email template
-
Add your html template in
app/plugins/email/server/templates -
Import your template in
app/plugins/email/server/email.service.tsx
const templates = {
resetPassword: TemplateResetPassword,
verificationCode: TemplateVerificationCode,
welcome: TemplateWelcome,
invitationToOrganization: TemplateInvitationToOrganization,
yourNewTemplate: YourNewTemplate, // here
}
You can use variable in your html template like this: The link to reset your password is: <a href="{{url_password_reset}}">{{url_password_reset}}</a>
Add another email provider
You're free to integrate any email provider you want. You just need to add another provider to the email library (app/plugins/email/server/providers). You can duplicate the Mailjet provider to implement your other email provider's API.
Local emails
When you set-up your project, it installs Mailpit - a local email server. It makes it more safe to develop locally and send/receive emails on a local inbox.
You will receive every emails that is sent by your app in this local inbox.
You can see the link to access it in your Docker Desktop app.

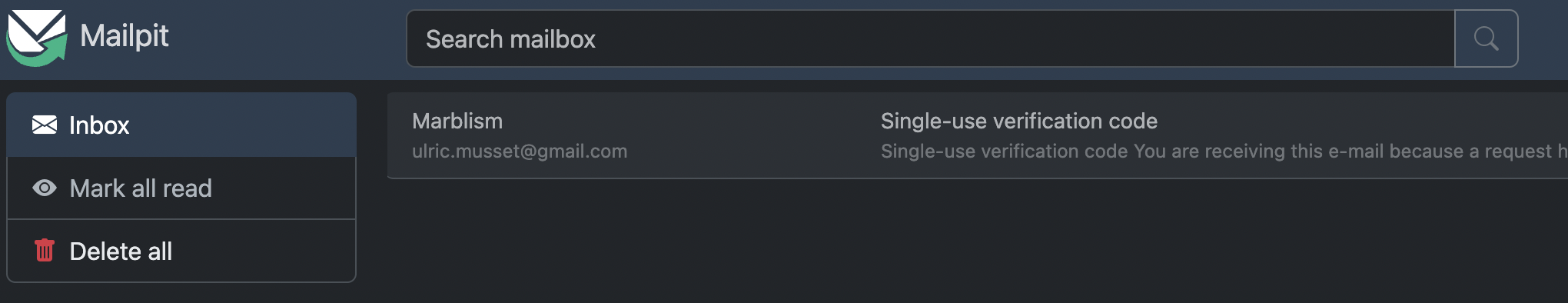
Then open it in your browser:

Read More
Read more on the official Mailjet documentation